Ciyonk - Setiap widget yang terpasang pada blog kita, tentu akan memiki ID widget unik antara satu dengan widget lainnya. Pada saat tertentu memang penting untuk mengetahui widget ID ini tentunya akan memudahkan kita dalam perancangan tampilan blog, misalnya saja ketika akan menyembunyikan maupun menampilkan widget hanya pada halaman tertentu.
Untuk Anda yang belum mengetahui caranya, ikuti tiga cara berikut ini:
Untuk Anda yang belum mengetahui caranya, ikuti tiga cara berikut ini:
Cara Pertama, Melalui Tata Letak Pakai Kursor Mouse
- Masuk ke Dasbor Blogger
- Pilih Tata Letak.
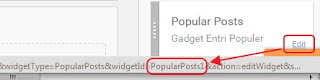
- Tempatkan kursor mouse pada widget terpasang selengkapnya lihat gambar:
 |
ID widget blog
|
- Masuk ke Dasbor Blogger.
- Pilih Tata Letak.
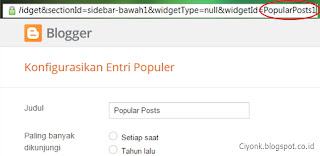
- Pilih widget yang mau dilihat IDnya, lalu klik Edit.
- Setelah jendela munculan terlihat, lihat pada bagian URL. Adapun yang disebut ID widget ialah bagian terakhir dari URL tersebut, Misalnya HTML1, HTML2, PlusBadge1, PopularPosts1, dan seterusnya.
 |
DidgetID blog
|
Cara mengetahui id widget melalui HTML berarti Anda harus masuk ke Edit HTML.
- Masuk ke Dasbor Blogger.
- Pilih Template.
- Pilih Edit HTML.
- Gunakan menu pilihan 'Lompat ke Widget' lalu klik mana yang ingin diketahui id-nya. Tetapi sebenarnya daftar yang muncul di bawah 'Lompat ke Widget' itu adalah id widgetnya.
 |
| Lompat ke widget blog |
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts' version='1' visible='true'>
<b:includable id='main'>
..............................
</b:includable>
</b:widget>
Widget lainnya
<b:widget id='PlusBadge1' locked='false' title='Ikuti Kami' type='PlusBadge' version='1' visible='true'>
<b:includable id='main'>
..............................
</b:includable>
</b:widget>
Ketiga cara sudah admin jelaskan dengan hasilnya sama tetapi cara berbeda. Nantikan Blogger tips lainnya dari kami, silahkan ikuti Ciyonk di Google Plus untuk mendapat info terbaru.
Baca juga: 7 Cara Menambahkan Gambar ke Postingan Blogger
Baca juga: 7 Cara Menambahkan Gambar ke Postingan Blogger










